
Do your pets trap themselves in rooms? Do you wish you could make your home more accessible for your furry* friends?? Now you can, hooray!! This project uses a micro:bit microcontroller to pull open a door when a (pet-friendly) switch… Read more

Do your pets trap themselves in rooms? Do you wish you could make your home more accessible for your furry* friends?? Now you can, hooray!! This project uses a micro:bit microcontroller to pull open a door when a (pet-friendly) switch… Read more

What’s better than a table with wheels? A table that you can drive around! This tutorial will teach you how to build your very own Mini Robotic Table, a project that was conceived and designed by one of my students… Read more

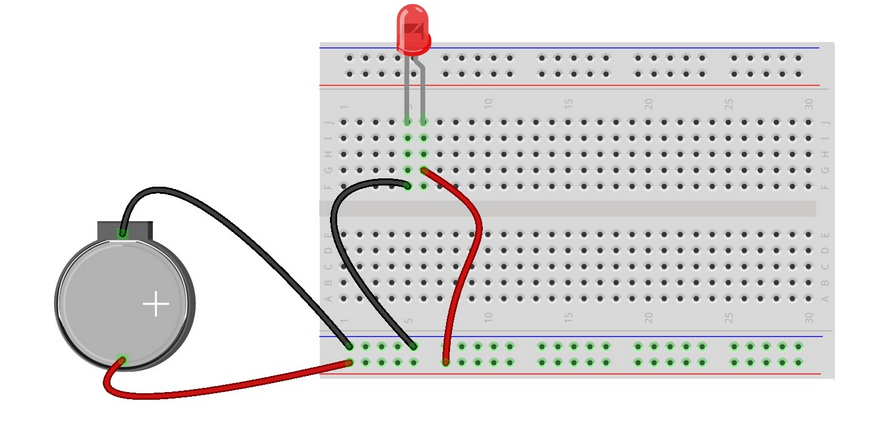
Used by hobbyists and professional engineers alike, breadboards allow us to quickly build all sorts of circuits! Breadboards got their name because in a time long ago, engineers used to use wooden cutting boards! They would hammer in nails and… Read more

While it is a bit tricky for us non-magical humans to levitate objects with our minds, words, or wands, we can use technology to do (basically) the same things! This project uses two micro:bits, a few small electronic parts,… Read more
Science allows us to ask our most pressing questions and explore all sorts of curiosities. With some thought, hard work, and patience, we can use our explorations to build a better understanding and appreciation of the complex and beautiful world… Read more

90s kids unite! And build this super fun, easy, and interactive costume! Ask a (yes/no) question, shake the Micro:Bit, and it displays a fortune (obviously accurate) to your deepest most pressing questions, like what is life, how do we solve… Read more

What do remote controllers, routers, and robots all have in common? Microcontrollers! These days, beginner-friendly microcontrollers are easy to build with and program using just a laptop, a USB cable, and some (free) open-source software. The catch? There are like,… Read more

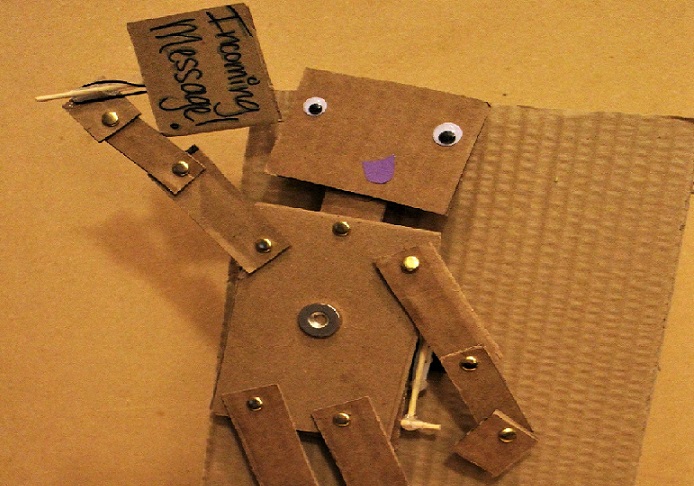
Intro Nearly all of our wireless communication is done using radio waves*, including phone calls, text messages, and WiFi. With its built-in radio transmitters and receivers, the Micro:Bit microcontroller makes it super easy to build all sorts of projects with… Read more

Create, build, and play with your very own LEGO-inspired circuit blocks! Explore the basics of electricity and circuits, discover how sensors work and use ’em to design your own experiments, and incorporate upcycled materials to improve on your materials-sourcing &… Read more