
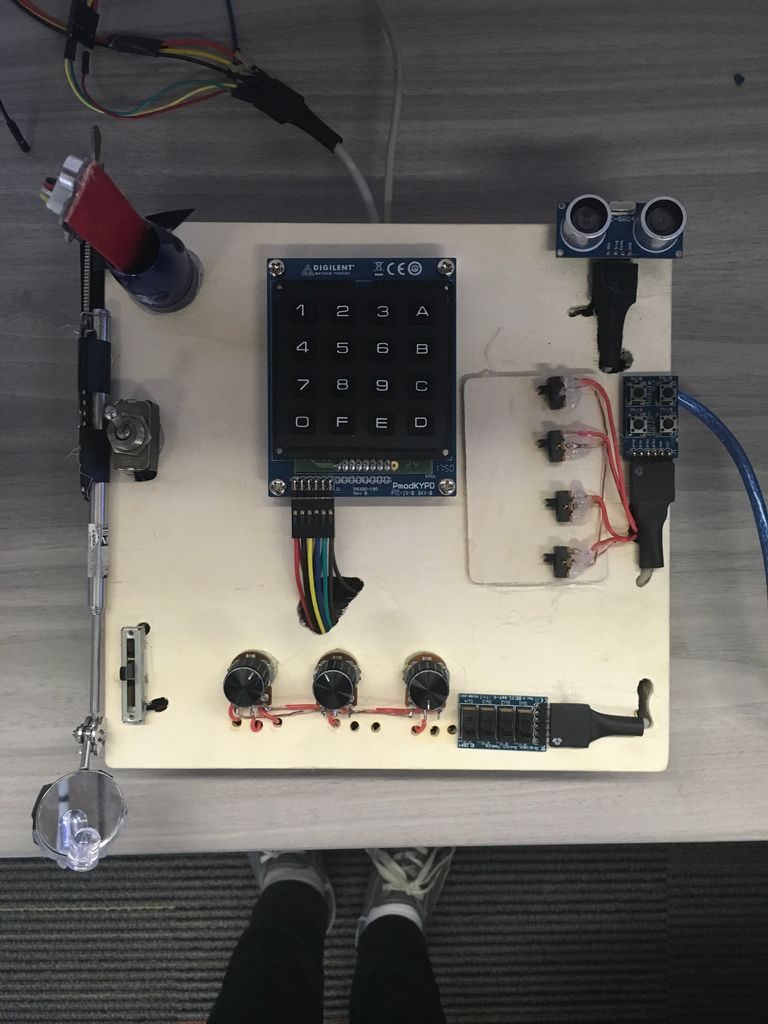
The motivation for this project was to create a controller that allows users to “play” light like it is an instrument with gesture control, custom visuals, and brightness/speed dials. Considering how pricey consumer light controllers can be (often $100 bucks… Read more