
While it is a bit tricky for us non-magical humans to levitate objects with our minds, words, or wands, we can use technology to do (basically) the same things! This project uses two micro:bits, a few small electronic parts,… Read more

While it is a bit tricky for us non-magical humans to levitate objects with our minds, words, or wands, we can use technology to do (basically) the same things! This project uses two micro:bits, a few small electronic parts,… Read more

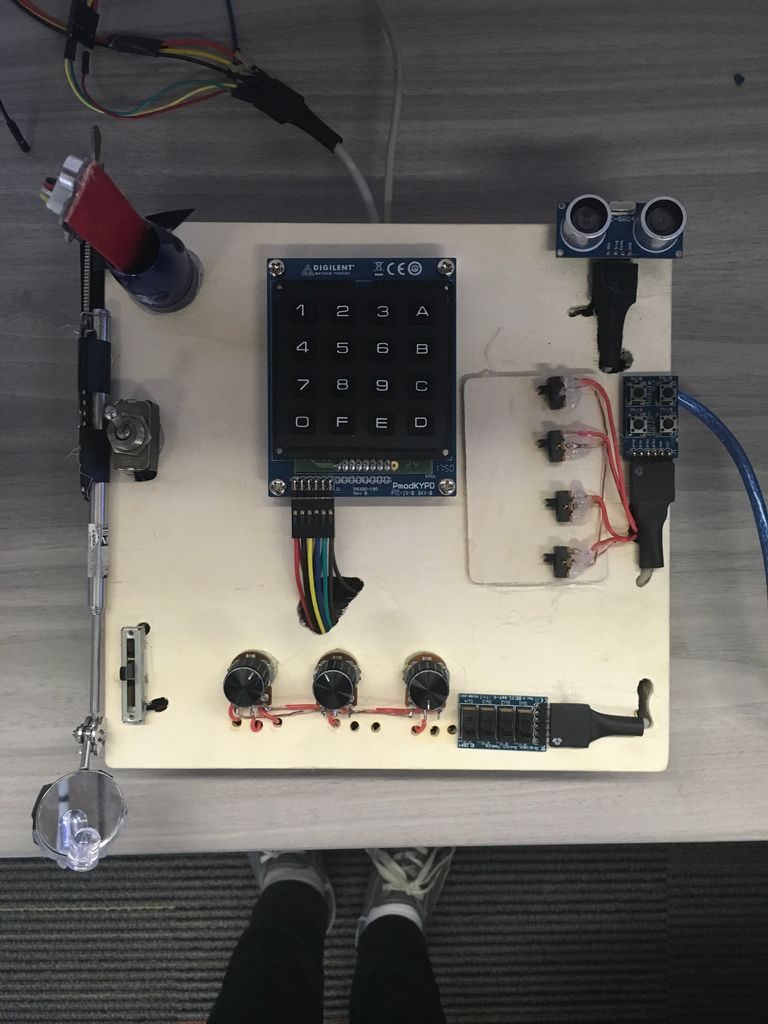
The motivation for this project was to create a controller that allows users to “play” light like it is an instrument with gesture control, custom visuals, and brightness/speed dials. Considering how pricey consumer light controllers can be (often $100 bucks… Read more
Science allows us to ask our most pressing questions and explore all sorts of curiosities. With some thought, hard work, and patience, we can use our explorations to build a better understanding and appreciation of the complex and beautiful world… Read more

How much impact can the human body handle? Whether it’s football, rock climbing, or a bicycle accident, knowing when to seek immediate medical attention after a collision is incredibly important, especially if there are no obvious signs of trauma. This… Read more

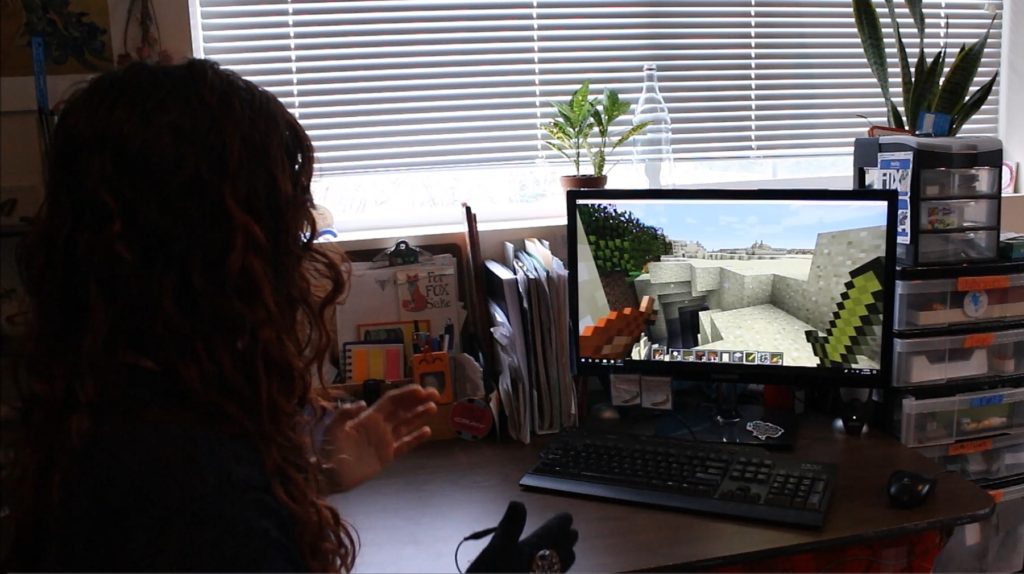
Move your body to play Minecraft! What!! Yes. Check the video for a demo 🙂 This tutorial will show you how to make your very own gesture game controller for Minecraft (or your other fav. computer game). Move your hand(s)… Read more

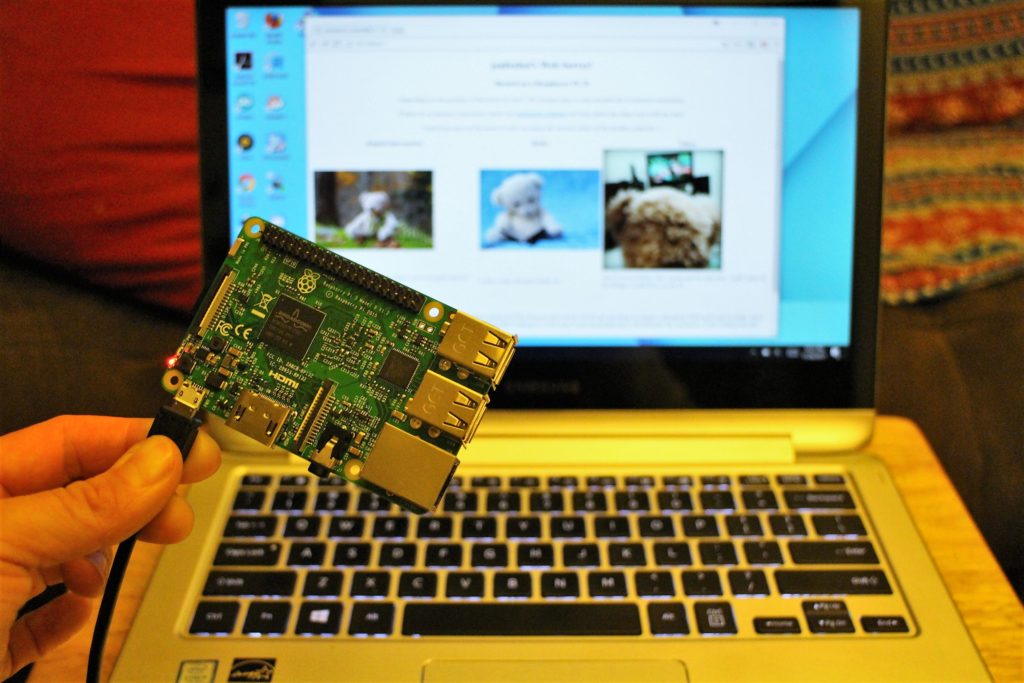
Save and access docs and photos and music on your own local Pi Cloud* server! The best part: you can use it if, or when, the Internet goes down (or if you’re in a remote spot & want access to Wikipedia)…. Read more

Finally! Use your Raspberry Pi without spending what feels like forever connecting external peripherals and dealing w/ a cable monstrosity: Configure your Pi to be headless! (not the scary kind tho) This is particularly helpful for folks teaching workshops with… Read more

Intro Nearly all of our wireless communication is done using radio waves*, including phone calls, text messages, and WiFi. With its built-in radio transmitters and receivers, the Micro:Bit microcontroller makes it super easy to build all sorts of projects with… Read more

Keep an eye (er, ear) on your beloved bbies while you are away! This project monitors the volume of sound in your home and if your pet gets too anxious and starts barking or making other loud noises, soothe their… Read more

Secretly change settings for your wearable outfits or use this button as a secret prank trigger! Here’s a quick & easy tutorial on how to build and program a “state change switch.” AKA a button that cycles through different… Read more