
Do your pets trap themselves in rooms? Do you wish you could make your home more accessible for your furry* friends?? Now you can, hooray!! This project uses a micro:bit microcontroller to pull open a door when a (pet-friendly) switch… Read more

Do your pets trap themselves in rooms? Do you wish you could make your home more accessible for your furry* friends?? Now you can, hooray!! This project uses a micro:bit microcontroller to pull open a door when a (pet-friendly) switch… Read more

What’s better than a table with wheels? A table that you can drive around! This tutorial will teach you how to build your very own Mini Robotic Table, a project that was conceived and designed by one of my students… Read more

Used by hobbyists and professional engineers alike, breadboards allow us to quickly build all sorts of circuits! Breadboards got their name because in a time long ago, engineers used to use wooden cutting boards! They would hammer in nails and… Read more

While it is a bit tricky for us non-magical humans to levitate objects with our minds, words, or wands, we can use technology to do (basically) the same things! This project uses two micro:bits, a few small electronic parts,… Read more

90s kids unite! And build this super fun, easy, and interactive costume! Ask a (yes/no) question, shake the Micro:Bit, and it displays a fortune (obviously accurate) to your deepest most pressing questions, like what is life, how do we solve… Read more

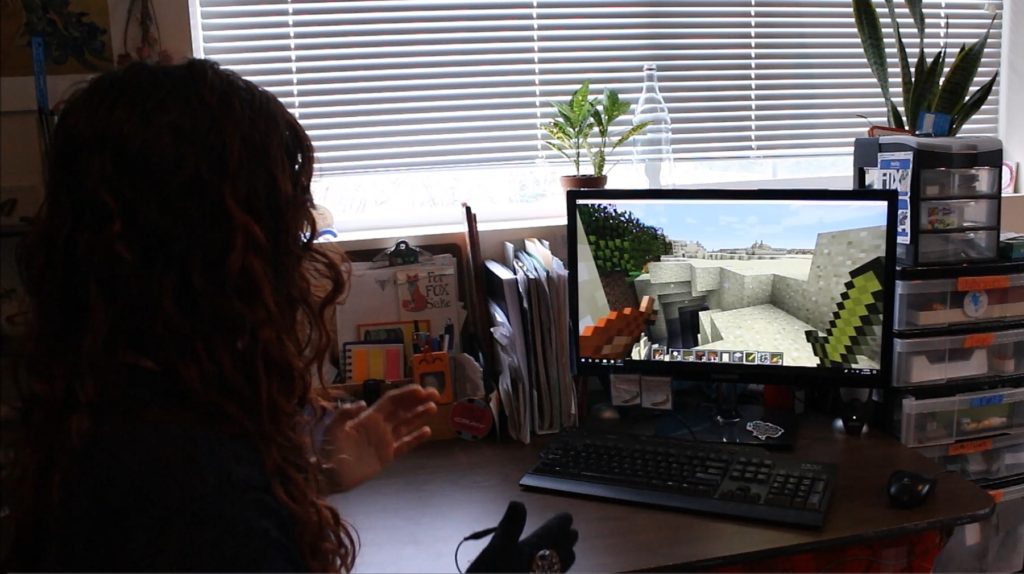
Move your body to play Minecraft! What!! Yes. Check the video for a demo 🙂 This tutorial will show you how to make your very own gesture game controller for Minecraft (or your other fav. computer game). Move your hand(s)… Read more

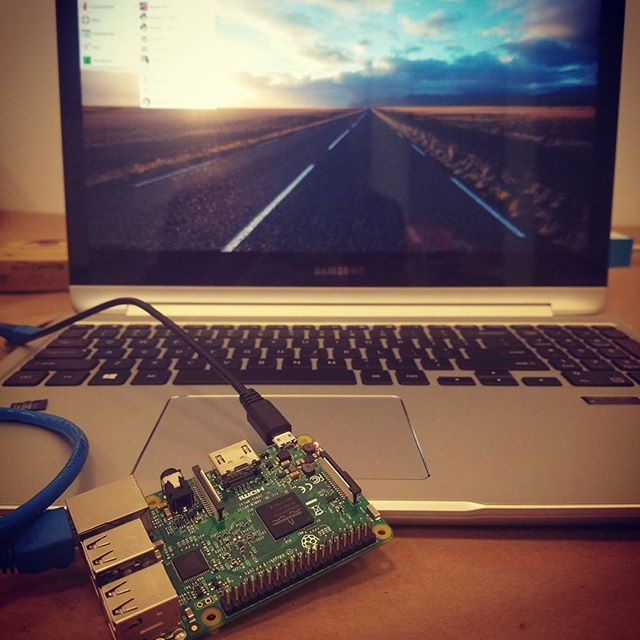
Finally! Use your Raspberry Pi without spending what feels like forever connecting external peripherals and dealing w/ a cable monstrosity: Configure your Pi to be headless! (not the scary kind tho) This is particularly helpful for folks teaching workshops with… Read more

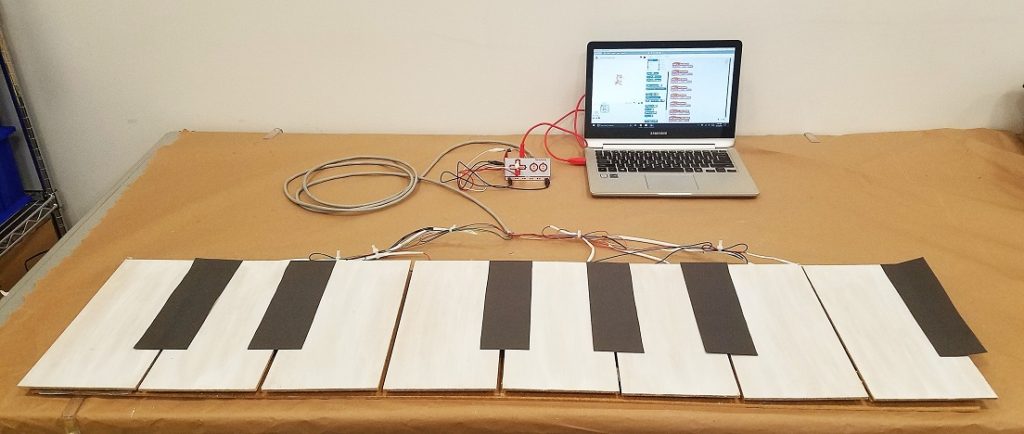
The household floor piano is a dream no more! The Makey Makey microcontroller makes it super easy (and affordable) to build your very own “foot-strument” out of common household materials. Grab a Makey Makey kit, some cardboard, and your musician shoes… Read more

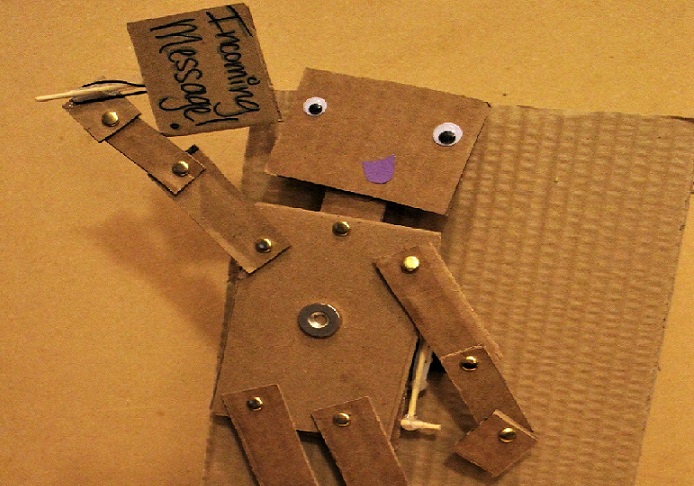
Intro Nearly all of our wireless communication is done using radio waves*, including phone calls, text messages, and WiFi. With its built-in radio transmitters and receivers, the Micro:Bit microcontroller makes it super easy to build all sorts of projects with… Read more

Every time we leave our homes, we are photographed and videotaped in public and private spaces. Facial recognition software identifies our unique facial features and can be used to tag us in photos that are taken with or without our… Read more